Posted on
August 18, 2023
Updated on
March 26, 2024
Read time
 9 mins read
9 mins read
Not too long ago, developing software, applications, or websites required adept coding skills or the hiring of specialized professionals. But things have changed. Just as smartphone cameras turned everyone into photographers, no-code and low-code tools have made crafting digital experiences as accessible as snapping a photo. With various platforms providing intuitive visual building blocks, you can simply drag and drop elements to build interfaces, all while the system generates intricate code in the background. This development approach is easy, accessible, and truly empowering.
As a mobile and web development company with expertise in delivering modern high-code solutions, we frequently encounter questions: Can the simplicity of no-code and low-code development provide useful solutions? If so, in what cases? And does that mean the traditional high-code approach has lost its advantage? Well, in this article we answer these questions. We’ll compare the three development approaches — no-code, low-code, and high-code — explaining each of them and understanding their differences, advantages, disadvantages, and best uses.
We answer all these questions and more in this blog:
No-Code, Low-Code, High-Code: Overview
Let’s start with understanding what exactly is no-code, low-code, and high-code development and how each of them works.
What is no-code development?
No-code development allows individuals to create software applications without the need for traditional coding expertise. This methodology enables users to design, develop, and deploy applications through visual interfaces, drag-and-drop tools, and pre-built components. Essentially, it allows you to build functional software by assembling various elements together without writing lines of code.
How does no-code development work?
At the heart of no-code development is an intuitive visual interface that serves as building blocks for applications. This interface provides a simplified way to define the logic, data flow, and interactions within the application. Users can choose from a library of pre-designed components, such as buttons, forms, data tables, and integrations, which can be easily customized and configured to suit the specific requirements of the application.
No-code development is similar to creating a sandwich by layering pre-made components like bread, vegetables, and spreads. Just as you assemble a sandwich without cooking, with no-code, you create applications by combining existing modules without writing code.

Advantages no-code development
- Simplicity: No coding knowledge required, making it accessible to non-technical users.
- Rapid development: Speeds up the development process for simple projects.
- User-friendly and easy to use: No-code platforms have intuitive interfaces with visual builders that are easy to use.
- Autonomy: It reduces reliance on IT departments or developers.
- Ease of prototyping: It enables the quick creation of prototypes for testing and validating the ideas.
Disadvantages of no-code development
- Limited customization: No-code lacks flexibility for complex or unique requirements.
- Scalability: Often struggles to handle the needs of larger and more complex projects.
- Performance: Built-in features might compromise performance optimization.
- Integration: Challenges in integrating with existing systems or databases.
- Data Security: Potential security vulnerabilities due to limited control over the underlying infrastructure.
What is low-code development?
Low-code development represents a middle ground between traditional coding and the no-code approach. This methodology aims to streamline and accelerate application development by offering visual tools, pre-built components, and a certain degree of coding flexibility. While coding is still involved, it’s minimized, allowing developers to focus on higher-level functionalities rather than writing every line of code.
How does low-code development work?
Low-code platforms provide a visual interface similar to no-code platforms, but with added customization capabilities through code snippets. These platforms offer a range of pre-built components that developers can use as a foundation. However, when advanced or specific functionalities are required, developers can introduce code to extend the capabilities.
Think of low-code development as customizing a pizza recipe. You start with a basic pizza and have the flexibility to choose your desired toppings, sauces, and cheese. Similarly, in Low-code, you begin with pre-designed building blocks and can further tailor the application by adding your code where needed. Just like adjusting a pizza recipe to your taste preferences, Low-code allows you to adapt functionalities to match your specific project requirements.

Advantages of low-code development
- Faster development: Speeds up development with custom code compared to traditional coding.
- Customization: Offers more flexibility and scalability than no-code.
- Collaboration: Facilitates collaboration between developers and business teams.
- Balanced control: Provides a middle ground between simplicity and functionality.
- Legacy integration: Easier integration with existing systems and processes.
Disadvantages of low-code development
- Learning curve: Still requires some coding knowledge and learning to create customization.
- Complexity limitation: Might struggle with highly intricate functionalities.
- Resource dependence: Some advanced features still require technical expertise.
- Scalability challenges: Complex projects may outgrow the platform’s capabilities.
- Performance trade-off: Balancing between built-in features and performance optimization.
What is high-code development?
High-code development, often referred to as traditional coding, involves creating software applications from scratch using programming languages like JavaScript, PHP, Java, Python, C#, and more. This approach offers developers complete control over every aspect of the application’s architecture, functionality, and design. While it requires more time and expertise, high-code development is the go-to choice for complex and highly customized projects.
How does high-code development work?
In high-code development, developers write code to create every aspect of the application. This includes defining data structures, logic, user interfaces, and interactions. The developer’s expertise determines the application’s performance, scalability, and overall user experience.
High-code development is like crafting a five-course meal from scratch. Just as a chef prepares each course using raw ingredients and culinary techniques, high-code involves writing detailed code to build every aspect of an application. Like crafting a gourmet meal, high-code requires expertise, time, and a meticulous approach to create a fully customized and sophisticated result.

Advantages of high-code development
- Unlimited customization: Complete control over every aspect of the project.
- Scalability: Suited for complex, large-scale applications.
- Optimized performance: Fine-tuning for optimal performance and efficiency.
- Full functionality: Ability to build intricate and specialized functionalities.
- Robustness: Well-suited for mission-critical applications.
Disadvantages of high-code development
- Time-consuming: Longer development cycles due to detailed coding.
- Skill requirements: Requires deep coding expertise and experience.
- Resource intensity: Requires more skilled developers, increasing costs.
Differences Between No-Code, Low-Code, High-Code
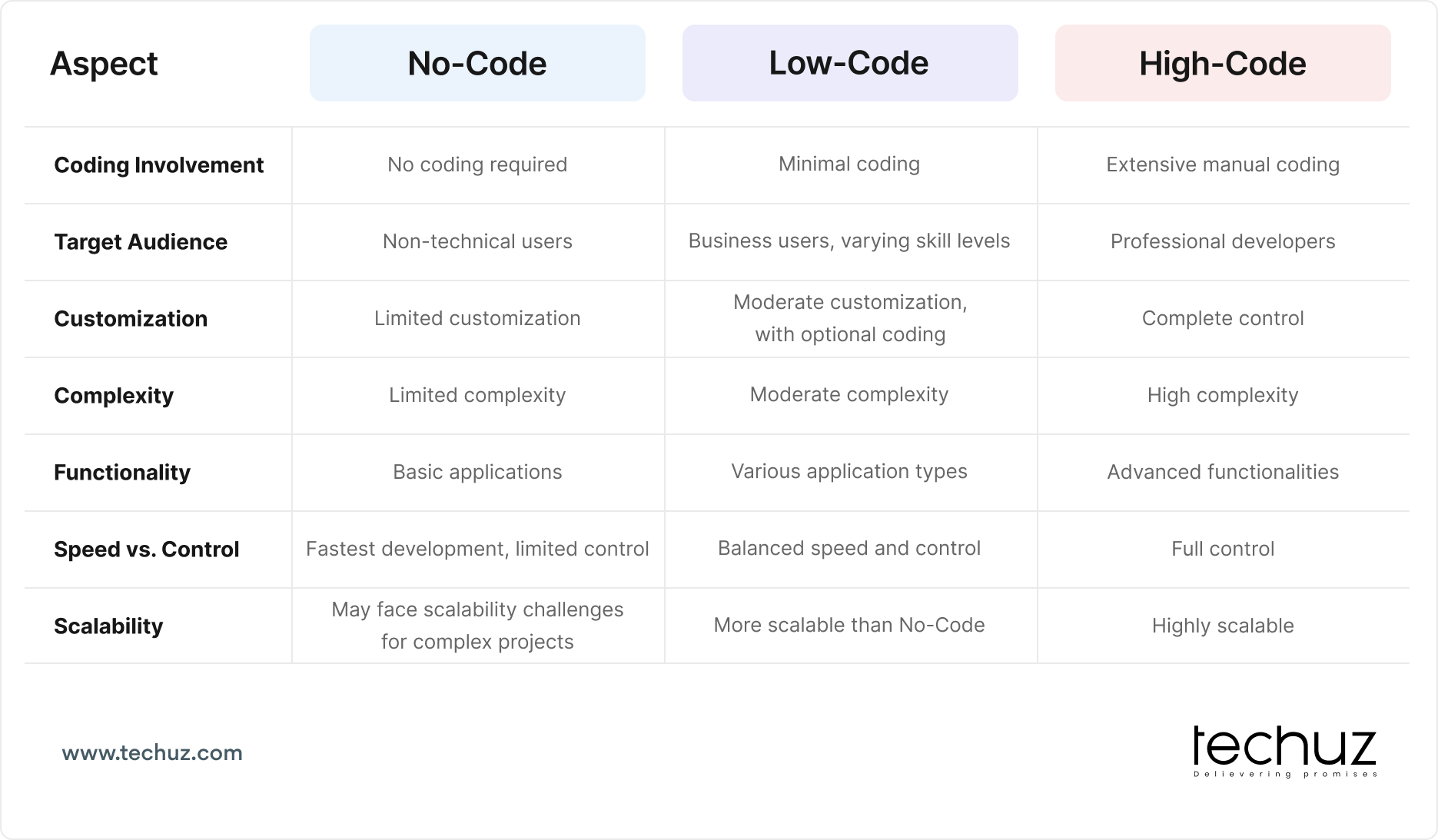
You must be pretty clear that high-code is the traditional way of development, that requires you to write code to create apps and software from scratch. And the other two approaches — no-code and low-code — are focused on bringing ease and speed. While low-code and no-code development share similarities in their visual interfaces and ease of use, they have differences in terms of focused audience, amount of input, control, and functionalities. The following are the differences between each of these development approaches.
Coding involvement
- No-code: No coding is required; applications are created using visual tools and pre-built elements.
- Low-code: Minimal coding; a balance between visual development and manual coding for enhanced customization.
- High-code: Extensive manual coding; developers create applications from scratch using programming languages.
Target audience
- No-code: Non-technical users and beginners looking for quick solutions.
- Low-code: Business users, developers of varying skill levels, and those seeking moderate coding involvement.
- High-code: Professional developers with deep coding expertise and understanding.
Customization
- No-code: Limited customization, suitable for simpler applications.
- Low-code: Moderate customization with room for added coding to meet specific needs.
- High-code: Complete control over customization; applications can be tailored extensively.
Complexity and functionality
- No-code: Limited complexity and functionality; well-suited for basic applications.
- Low-code: Moderate complexity and functionality; suitable for various types of applications.
- High-code: Can handle intricate and complex applications with advanced functionalities.
Speed vs. Control
- No-code: Offers the fastest development speed but with limited control.
- Low-code: Balances development speed and control over customization.
- High-code: Provides full control but may require more time for development.
Scalability
- No-code: May face challenges in scalability for complex projects.
- Low-code: More scalable than no-code, suitable for a wide range of projects.
- High-code: Highly scalable and adaptable to various project sizes and complexities.

When to Use No-Code vs Low-Code vs High-Code
The key to selecting the right approach between no-code, low-code, and high-code hinges on understanding your requirements. Each of these approaches provides unique value, and you need to understand if that is suitable for your project. You can analyze your requirements by asking the following questions:
- Is the project simple, moderately complex, or highly intricate?
- Do you require extensive customization and unique features, or can you work with existing templates?
- How much time and money can you allocate to development?
- Is your project a quick prototype for testing and validation or is it a fully fledged product?
- Will the project need to handle increased load and complexity over time?
- Does the project need to interact with existing systems or databases?
- Do you want complete control over the user experience?
- What’s the level of performance required?
- Is the project sensitive in terms of data security and compliance?
- Do you have the technical expertise in-house or can you hire skilled developers?
With the answers to these questions and evaluating your project’s requirements, let’s check which development approach will be suitable for you.
When to use no-code?
No-code development is ideal for rapidly creating simple applications without extensive coding knowledge. It’s particularly beneficial when speed and simplicity are paramount, making it an excellent choice for entrepreneurs, small businesses, and teams looking to prototype and deploy applications swiftly. Some examples where no-code can be ideally used include personal and small business websites, basic landing pages, basic apps with static content, rapid prototyping, and minimum viable product.
When to use low-code?
Low-code development suits projects that demand a higher level of customization than no-code can provide, while still maintaining a significant emphasis on rapid development and reduced coding effort. Consider all the examples of no-code development but with customization to some extent.
When to use high code?
High-code development offers unparalleled control and customization but requires a significant investment of time, expertise, and resources. It’s the optimal choice when dealing with intricate projects that require a unique user experience, intricate functionality, and high-performance capabilities. Examples include any kind of complex application with rich features and high customization.
Wrapping up
To wrap up, no-code and low-code development has made creating digital experiences more accessible. No-code is ideal for simple solutions, low-code strikes a balance between customization and speed, while high-code grants ultimate control for complex projects. Each approach has its strengths, serving different needs. The decision between no-code, low-code, and high-code hinges on project complexity, customization demands, development time, and available expertise. And yes, the simplicity of no-code and low-code development does translate into effective solutions, especially for swift prototyping, simpler applications, and tailored business solutions. However, the traditional high-code approach retains its edge for intricate projects that demand complete control, top-notch performance, and unique user experiences.